기본적인 GraphQL 서버가 만들어졌다면 prisma를 간단하게 설치하고 곧바로 사용할 수 있다.
1. Prisma 설치(간단)
yarn add prisma
yarn prisma init
yarn prisma deploy
이 3가지 명령어만 써주면 된다.
add prisma 이후 정상적으로 설치가 되었다면,
(prisma에 가입은 되어있어야 함)
prisma init을 하여 초기화를 한다.
이때
? Set up a new Prisma server or deploy to an existing server?
서버가 따로 없다면 구축해서 쓰거나 Demo server + MySQL database 를 선택하자
? Choose the region of your demo server
그냥 가장 빠른것을 쓰자
? Choose a name for your service test
이하 내용들은 대충 다 엔터엔터 하면 된다. 이름 뭘로할거냐 개발서버로 할거냐 뭐 이런질문들임.
생성되고나서 app.prisma.io/ 에 접속하면 생성한 서비스가 나오며 정상적으로 prisma 프로젝트가 생성된것이다.
Prisma 1 Console
app.prisma.io

2. 데이터모델 생성 및 배포
생성되면 데이터베이스에 테이블은 user 하나밖에 없을것인데, 이때 구상한 데이터 모델을 여기에 배포하도록 하자.
MBTI Community Project -프로그램 설계-
아주 오래전부터 계획했던 MBTI 프로젝트를 천천히 구현해보고자 한다. 1. 기능 설계 사람들은 남들이 어떤것을 좋아하는지 궁금해하고, 자기와 비슷한 사람들이 특정 내용에 대하여 어떻게 생각
1eed00.tistory.com
여기서 root에 아래 파일을 만들어준 뒤, prisma deploy를 하자
datamodel.prisma
type User {
id: ID! @id
username: String!
email: String!
votes: [Vote!]!
}
type Vote {
id: ID! @id
title : String!
description : String!
upperVote:[Vote!]! @relation(name: "VoteRelation")
lowerVote:[Vote!]! @relation(name: "VoteRelation")
val1: String
val2: String
val3: String
val4: String
val5: String
val6: String
val7: String
val8: String
val9: String
val10: String
val11: String
val12: String
val13: String
val14: String
val15: String
val16: String
val17: String
val18: String
val19: String
val20: String
}
type UserVote {
id: ID! @id
user:User!
vote: Vote!
voteSelect: String!
}
데이터 모델을 작성했다면, 그대로 yarn prisma deploy를 해서 배포할 수 있다.
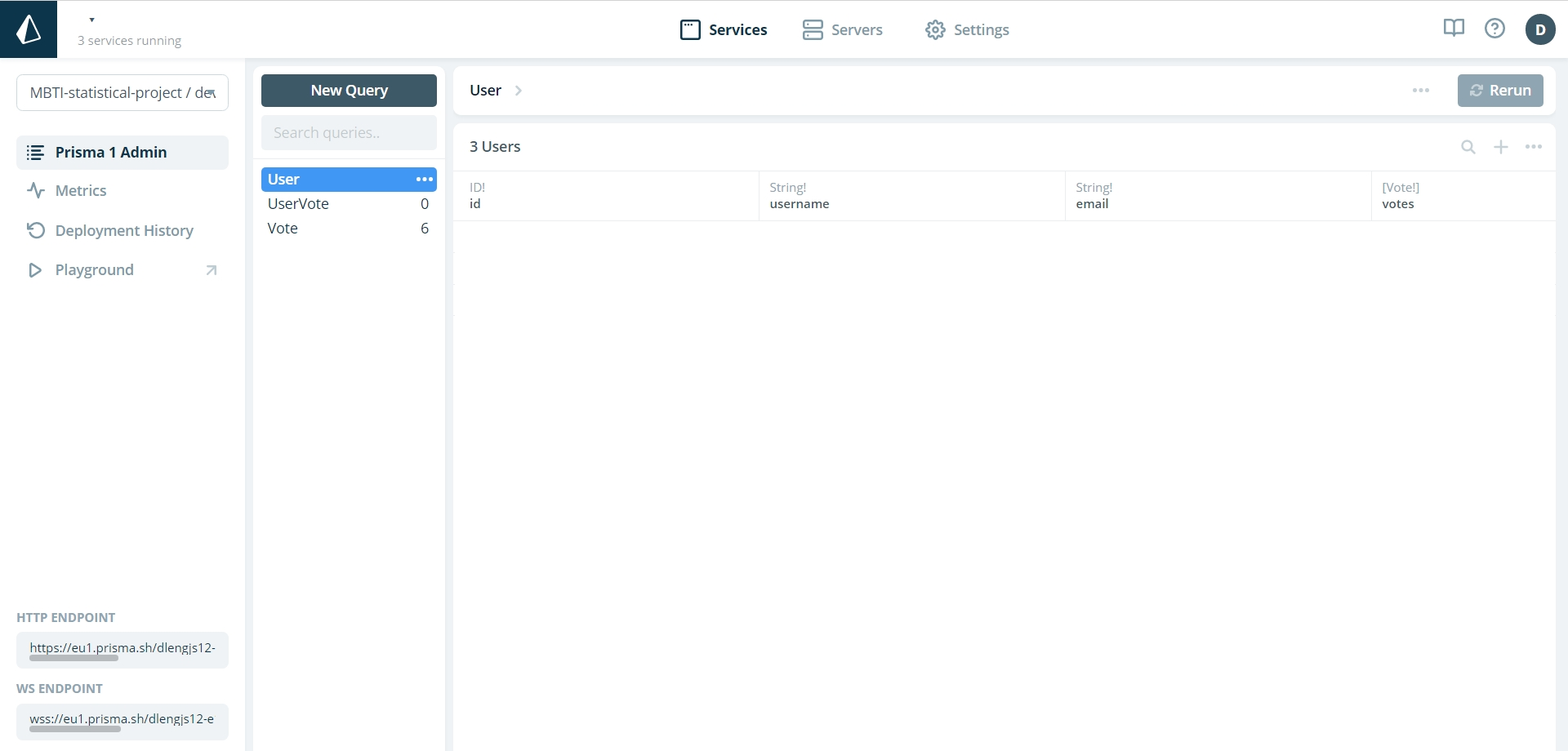
배포 뒤에 다시 어드민 페이지(app.prisma.io) 에 접속하면,
아래와 같이 테이블이 생성된것을 확인할 수 있다.

3. 데이터 CRUD

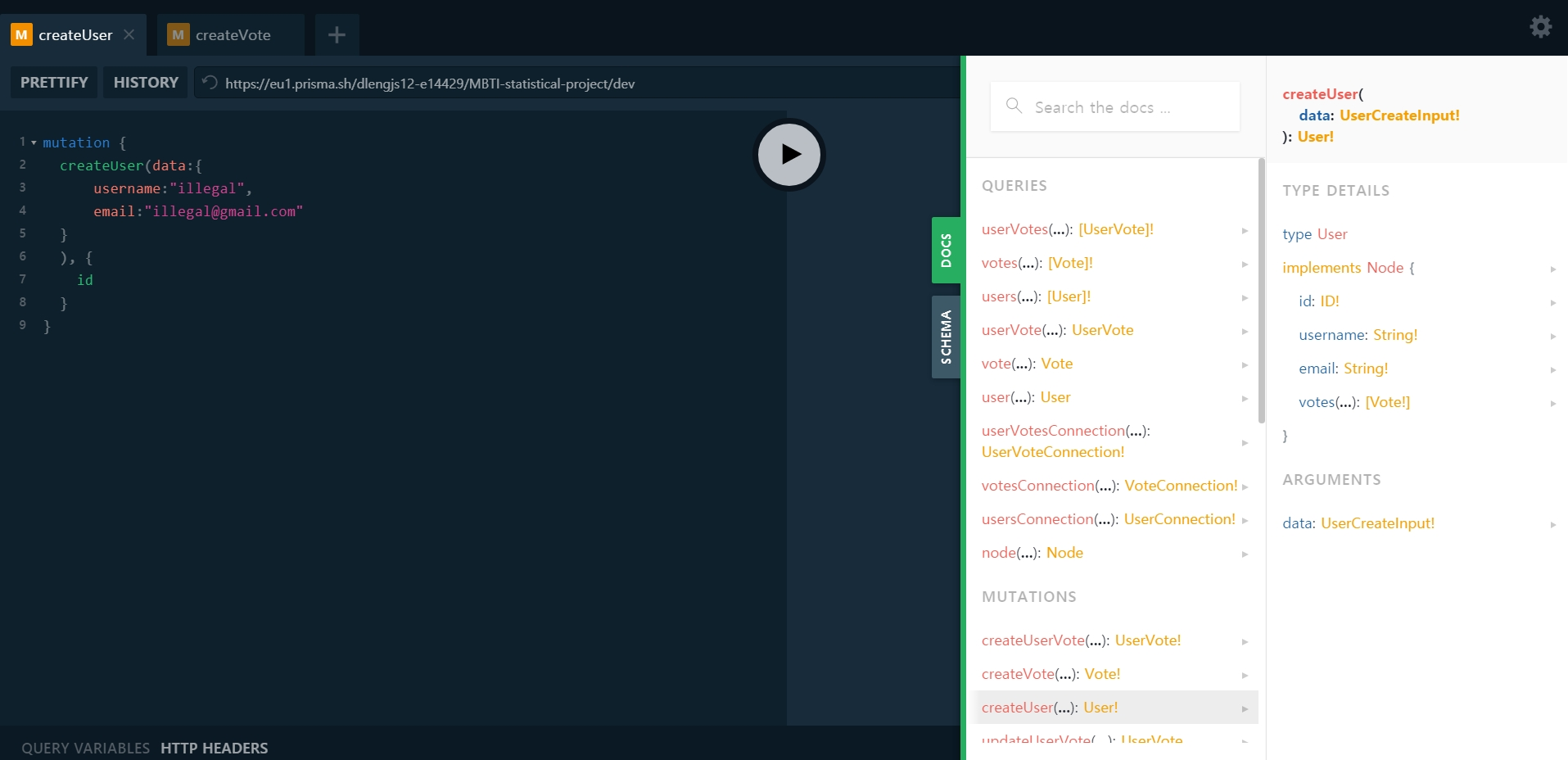
어드민 페이지에서 playground에 접속하면 localhost:4000과 마찬가지로 graphql 쿼리와 뮤테이션을 직접 실행해볼 수 있다.

우측 아코디언 메뉴를 클릭하여 Docs를 확인하고 오른쪽에서 직접 쿼리를 실행해볼 수 있다
(쿼리 실행은 동그란 재생 버튼을 누르면 된다)

스키마도 바로 확인할 수 있으며, 쿼리 내용은 즉시 반영된다.

생성한 데이터가 바로 나온다.

각 Row를 클릭하면 해당 행을 바로 수정할 수 있고, 위쪽의 휴지통 버튼을 클릭하면 삭제할수도 있다.
Prisma 기반의 개발환경은 이것으로 전부 끝났다.
이제 Prisma의 데이터를 다루는 BackEnd 영역 작업을 해보도록 하겠다.
'MBTI Project' 카테고리의 다른 글
| 간만에 커밋. 나무위키 크롤링하기 (0) | 2021.07.19 |
|---|---|
| 2020.11.25오늘의 커밋. MBTI Project를 Vue로 변경 (0) | 2020.11.25 |
| Prisma를 통한 개발 인프라 구축 - Prisma와 node 서버 연동 (0) | 2020.11.19 |
| Prisma를 통한 개발 인프라 구축 - git 저장소 및 의존성 모듈 설치 (0) | 2020.11.18 |
| MBTI Community Project -프로그램 설계- (0) | 2020.11.18 |

