기본적인 개발을 위해 인프라 구축을 해야하는데, 굳이 어렵게 할 필요 없이 prisma를 사용하면 데이터 모델 생성부터, 기본적인 CRUD, admin까지 쉽게 만들 수 있다.
1. GitHub에 레파지토리 생성
GitHub: Where the world builds software
GitHub is where over 50 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
에서 프로젝트 이름 짓고 gitignore를 node로 하여 생성한다.
2. 생성된 레파지토리를 프로젝트 디렉토리에 연결한다.
vscode에서 프로젝트 디렉토리 만들고 해당 디렉토리에서 터미널 열고
git clone https://github.com/thekanon/MBTI-statistical-project
이런식으로
thekanon/doostagram
instagram clone(purpose of the study). Contribute to thekanon/doostagram development by creating an account on GitHub.
github.com
붙이면 된다.
3. 프로젝트 생성
yarn init 하고 기본적인 정보를 기술한다.
4. 의존성 모듈 설치
의존성 모듈을 설치한다.
소스 저장할때마다 서버 자동으로 껏다 켜주는 nodemon 과
express 대신 사용할 graphql server인 graphql-yoga,
graphql 특유의 스키마와 리졸버를 함께 정의하는 구조를 스키마, 리졸버 각각 정의할 수 있도록 해주는 graphql-tools,
(참고 : www.graphql-tools.com/docs/introduction/)
Introduction | GraphQL Tools
A set of utilities to build your JavaScript GraphQL schema in a concise and powerful way.
www.graphql-tools.com
서버의 로그를 매 시간마다 확인 할 수 있는 morgan,
서버 환경설정을 소스 밖에 빼서 따로 관리 할 수 있도록 하는 dotenv,
es6로 작성한 코드를 구형 브라우저에서도 동작할 수 있도록 컴파일해주는 babel
을 설치하면 된다.
이때 babel은
실질적인 transform 을 담당하는 @babel/core,
ES6로 작성한 노드 코드를 실행하는 @babel/node,
실제로 변환을 진행하기 위한 플러그인을 모아놓은 @babel/preset-env
로 나눌 수 있으며, 위 3개를 각각 설치해주면 된다.
yarn add nodemon
yarn add morgan
yarn add dotenv
yarn add graphql-yoga
yarn add @babel/core
yarn add @babel/node
yarn add @babel/preset-env
5. graphQL 서버 설정 및 코딩
설치가 끝나면 설치한 모듈을 환경에 맞게 설정한다.
babel이 설치한 프리셋에서 받아온 플러그인으로 소스를 변환하도록 설정한다.
.babelrc
{
"presets": ["@babel/preset-env"]
}
.js와 .graphql이 바뀔때마다 서버를 재시작하도록 설정한다.
nodemon.json
{
"ext": "js graphql"
}
가장 기본적인 graphQL 서버를 코딩한다.
server.js
//환경변수 import
require("dotenv").config();
//GraphQL import
import { GraphQLServer } from "graphql-yoga";
//logger import
import logger from "morgan";
//스키마 import
import schema from "./schema"
//환경변수를 .env에서 읽어오도록 함
const PORT = process.env.PORT || 4000;
//GraphQL의 schema를 정의
//서버 생성 및 실행
const server = new GraphQLServer({ schema });
//로거
server.express.use(logger("dev"));
server.start({port: PORT},() =>
console.log(`Server running on http://localhost:${PORT}`)
); src/schema.js
import path from "path";
import { makeExecutableSchema } from "graphql-tools";
import { mergeResolvers, mergeTypeDefs } from "@graphql-tools/merge";
//기존에는 merge-graphql-schemas를 사용하였으나, 확인해보니 최신 버전에서는 graphql-tools에 통합됨. 따라서 최신 문서를 참고하여 변형함.
import { loadFilesSync } from "@graphql-tools/load-files";
//type 정의
const allTypes = loadFilesSync (path.join(__dirname, "/api/**/*.graphql"));
//resolve 정의
const allResolvers = loadFilesSync (path.join(__dirname, "/api/**/*.js"))
//schema 생성
const schema = makeExecutableSchema({
typeDefs: mergeTypeDefs(allTypes),
resolvers: mergeResolvers(allResolvers)
})
export default schema;
분리된 스키마와 리졸버를 아래와 같이 작성한다.
src/api/Greeting/sayHello/sayHello.js
export default {
Query:{
sayHello: () => "Hello"
}
}
src/api/Greeting/sayHello/sayHello.graphql
type Query {
sayHello: String!
}
src/api/Greeting/sayGoodBye/sayGoodBye.js
export default {
Query:{
sayGoodbye: () => "bye"
}
}
src/api/Greeting/sayGoodBye/sayGoodBye.graphql
type Query {
sayGoodbye: String!
}
6. 서버 시작 및 테스트
package.json에 scripts를 추가한다.
{
....
....
....
"devDependencies": {
"nodemon": "^2.0.6"
},
"scripts": {
"dev": "nodemon --exec babel-node src/server.js"
}
}
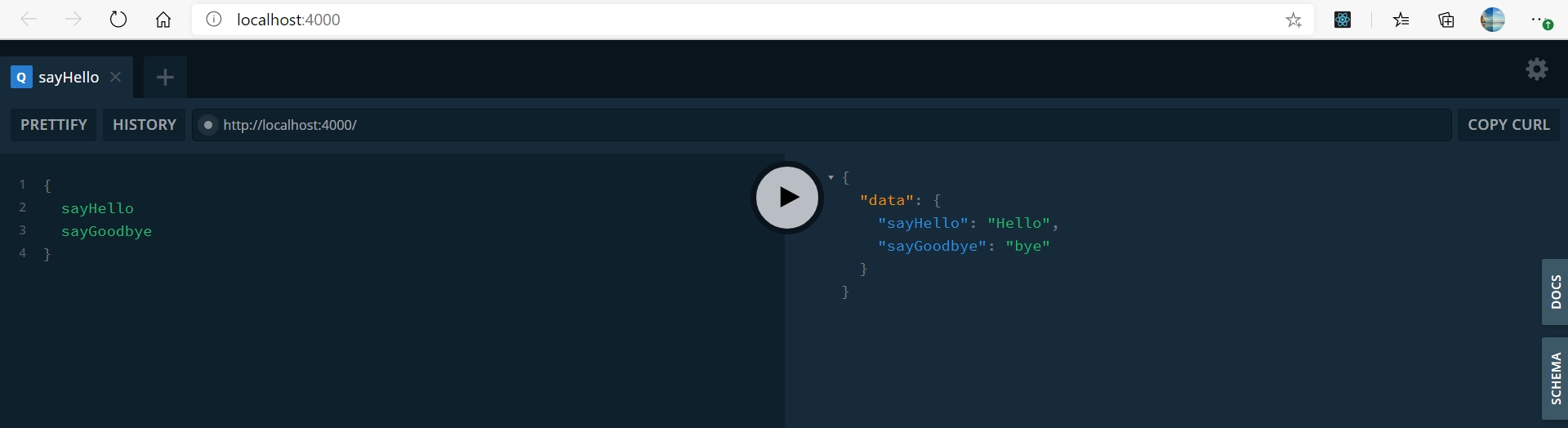
터미널에서 yarn dev를 실행하면 서버가 실행되고, http://localhost:4000 에서 아래와 같이 쿼리를 입력하면 결과를 확인할 수 있다.

'MBTI Project' 카테고리의 다른 글
| 간만에 커밋. 나무위키 크롤링하기 (0) | 2021.07.19 |
|---|---|
| 2020.11.25오늘의 커밋. MBTI Project를 Vue로 변경 (0) | 2020.11.25 |
| Prisma를 통한 개발 인프라 구축 - Prisma와 node 서버 연동 (0) | 2020.11.19 |
| Prisma를 통한 개발 인프라 구축 - Prisma 설치 및 CRUD (0) | 2020.11.18 |
| MBTI Community Project -프로그램 설계- (0) | 2020.11.18 |

