728x90
react는 single page application이기때문에
각각의 page가 새로 load 되더라도 address가 변하지 않으며, 동일한 url을 갖는다.
그때문에 호출되는 url을 분리하기 위해서는 별도의 routing 작업이 필요한데,
이는 여러 routing package가 지원하고 있어 적당한것을 가져다 쓰면 된다.
BrowserRouter를 이용하면 routing을 쉽게 할 수 있다.

이렇게 App을 BrowserRouter로 감싸면 하위 Component에서 route, link를 사용할때마다 browserRouter Tag를 감싸지 않아도 routing 기능을 사용할 수 있다.

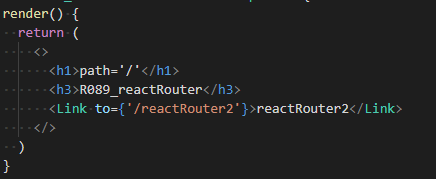
routing 작업은 위와같이 하면된다.

link는 위와같이 하면된다.
728x90
'JavaScript' 카테고리의 다른 글
| recoil을 도입하여 컴포넌트 개선하기 (0) | 2022.08.23 |
|---|---|
| React에서 cookies 사용하기 (0) | 2021.05.31 |
| Redux란 (0) | 2021.05.12 |
| 컨텍스트 api란 (1) | 2021.05.10 |
| 하이오더 컴포넌트(고차 컴포넌트)란 무엇인가? (0) | 2021.05.10 |


