728x90
리액트에서 props는
부모 -> 자식으로 데이터를 전달하는 수단이다.
이런경우는 어떻게 해야하나
부모 -> 자식 -> 자식 -> 자식
props로 계속 내려줘야할까?
물론 아니다.
context를 이용하여 전역적인 데이터를 생성하고, 관리할 수 있다.
방법은 일단 단순하다.

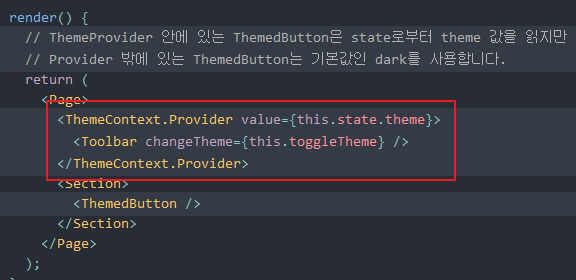
컨텍스트를 import하고,

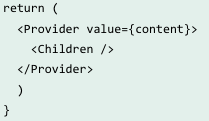
위와같이 자식을 provider로 감싼다.

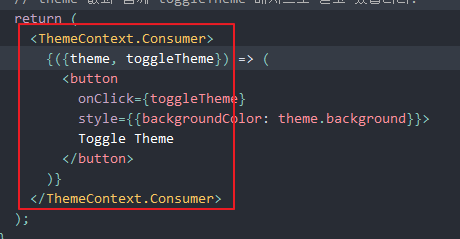
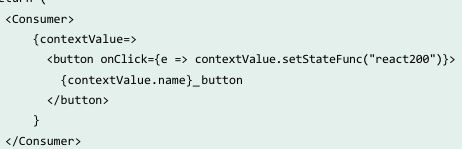
그리고 해당 데이터가 필요한 자식에서 이렇게 Consumer로 감싼 뒤 데이터를 가져오면 된다.

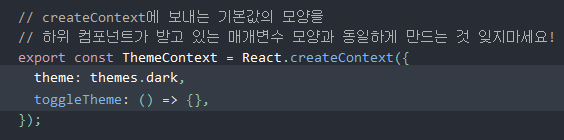
단 이때 데이터는 하위컴포넌트에서 받는것과 동일하게 정의되어있어야한다.
컨텍스트는 전역적으로 데이터를 관리하므로,
부모 ->자식->자식 뿐만 아니라
자식-> 부모 라는 역방향 데이터 전달도 가능하다.
용법은 아래와 같다.

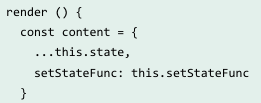
render 영역에 content 변수를 선언한다.
변수에 부모 객체의 state와 함수를 할당한다.

이렇게 provider에 value로 할당한다.
자식 컴포넌트에서 consumer로 감싸고 전달받은 value를 아래와 같이 참조할 수 있다.

728x90
'JavaScript' 카테고리의 다른 글
| React에서 cookies 사용하기 (0) | 2021.05.31 |
|---|---|
| Redux란 (0) | 2021.05.12 |
| 하이오더 컴포넌트(고차 컴포넌트)란 무엇인가? (0) | 2021.05.10 |
| 프로그래머스 javascript 문제풀이 - 가장 큰 수 (1) | 2021.04.28 |
| 웹 컴포넌트(lit element)로 캘린더 만들기 (0) | 2021.03.30 |

