정의
웹 컴포넌트는 커스텀 엘리먼트와 그 구성요소들을 사용하는 표준화된 기술을 말한다.
왜 웹 컴포넌트를 써야하는가
특정 동작을 위해 다양한 컴포넌트를 미리 만들어놓는다면,
이를 재사용함으로써 개발속도가 극대화되기 때문이다.
가장 메이저하게 이러한 요건을 폭넓게 지원하는것이 웹 프레임워크이다.
레퍼런스가 많고, 상당히 많은부분을 개발자가 신경쓰지 않아도 되도록 대신 처리해주기 때문이다.
하지만 왜 우리는 웹 컴포넌트를 써야하는가
아마 대부분의 경우에는 UI프레임워크를 사용할때 생기는 문제를 해결하기 위해 도입하는 것 같다.
(우리 회사와 같은 특별한 경우)
상당히 현실적인 문제인데,
1. 다른 프레임워크와 같이 쓰기 어려움.(React + Vue 처럼)
2. 서비스 작으면 배보다 배꼽이 큼
3. 배워야 함.(러닝 커브가 만만치 않다)
4. 기존의 레퍼런스를 재활용하기 위해서는 어느 하나의 프레임워크에 묶이면 안됨.
특히 4번의 경우 우리 회사 같은 UI솔루션 개발회사의 입장에서는
기껏 막대한 시간과 비용을 들여 개발해놓았더니
그 사이 UI 트랜드가 바뀌어 만들어놓은 제품을 제대로 영업하지 못하는 상황이 올 수 있다.
웹 컴포넌트가 이 문제를 상당히 해결해줄 수 있는데 이유는 아래의 웹 컴포넌트의 지향점 때문이다.

1. 수많은 이슈 해결과 사용자 경험, 회사 자체적인 노하우를 계속해서 활용할 수 있다.
2. 다른 프레임워크와의 결함이 용이하다.
3. ES6 문법에 대해 이해하고 있다면 별다른 기술 스택이 필요하지 않다.
4. 규모나 환경에 구애받지 않고 개발할 수 있다.
결과적으로 웹 프레임워크는 상호운용성(Interoperability)이 부족하기 때문에 기업 레벨의 개발에서 사용하기 어려운 것이다.
주요 3요소
웹 컴포넌트는 3가지 주요 기술들로 구성된다.
1. 커스텀 엘리먼트(Custom Element)
- 사용자가 임의로 정의한 html요소로, 자바스크립트를 통해 동작을 직접 정의할 수 있다.
- 즉 html element + javascript class 라고 할 수 있다.
2. 쉐도우 돔(Shadow DOM)
- 구조 자체는 일반 DOM과 동일하지만, 외부에 노출되지 않고 외부 스타일에 영향을 받지 않는 DOM이다.
- 즉 숨겨지고, 분리된 DOM이다.
쉐도우 돔은 DOM 구조를 캡슐화할때 사용된다.
(캡슐화 : 코드(속성, 동작을 묶어)를 분리, 은닉하는것)
기존 돔트리에 쉐도우돔을 부착할 수 있다.
조금 헷갈릴수도 있는데, 굳이 따지자면 우리가 사용하는 html과 css는 모두 글로벌하다.
document.querySelector() 하나만으로 페이지에 모든 요소에 접근할 수 있다.
쉐도우 돔을 쓰면 하나의 페이지 안에서 독립적으로 동작하는 DOM 영역을 얻을 수 있다.
3. HTML 템플릿
- 실제로 랜더링되지 않는 마크업이다.
- 쉐도우 돔과 혼합하여 사용한다.
- 슬롯을 이용하여 유연하게 템플릿을 구성할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Simple template</title>
<script src="main.js" defer></script>
</head>
<body>
<h1>Simple template</h1>
<template id="my-paragraph">
<style>
p {
color: white;
background-color: #666;
padding: 5px;
}
</style>
<p>
<slot name="my-text1">My default text1</slot>
<slot name="my-text2">My default text2</slot>
<slot name="my-text3">My default text3</slot>
</p>
</template>
<my-paragraph>
<span slot="my-text1">Let's have some different text!</span>
</my-paragraph>
<my-paragraph>
<ul slot="my-text2">
<li>Let's have some different text!</li>
<li>In a list!</li>
</ul>
</my-paragraph>
</body>
</html>
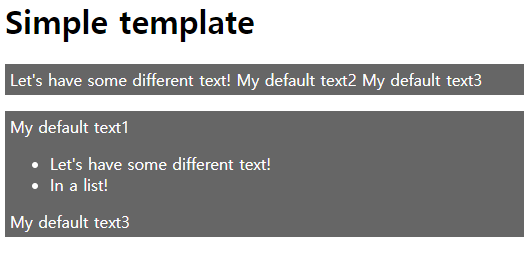
이런식으로 정의되었다면 각각의 슬롯을 실제 정의된 my-paragraph의 슬롯 영역이 대체한다.

라익디스
하지만 이러한 기본적인 개념으로 웹 컴포넌트를 만들기에는 좀 벅찬감이 있다.
polymer라는 라이브러리를 통해 웹 컴포넌트를 만들어보자.
'개발자 이야기' 카테고리의 다른 글
| 21.03.01 오늘의 커밋. 다음 세대 ERP UI에 대하여. (0) | 2021.03.02 |
|---|---|
| 웹 컴포넌트에 대하여. -polymer, LitElement의 목적과 장점- (0) | 2021.01.06 |
| 개발자가 직방,다방 웹사이트를 분석하여 쉽게 매물 찾는 방법 (0) | 2020.12.27 |
| 당근마켓의 바이럴 마케팅 (1) | 2020.11.25 |
| 알고리즘 공부는 바킹독만 알아도 된다. (0) | 2020.09.30 |

